Créer un site web de documentation statique avec MkDocs
⚠️ Warning
Cet article a été rédigé il y a plus de deux ans. Il est peut-être obsolète.

Que ce soit pour un projet d’entreprise ou un projet open-source, la documentation utilisateur et technique est cruciale. Dans une documentation d’usage, les utilisateurs doivent pouvoir retrouver les instructions leur permettant d’accomplir les gestes métier de tous les jours. Pour la documentation technique, les administrateurs, opérateurs et développeurs doivent pouvoir retrouver les opérations d’installation, de mise à jour, ou encore de développement du produit.
La documentation peut prendre plusieurs formes:
- un document bureautique, de type LibreOffice Writer ou Microsoft Word
- des pages dans un référentiel documentaire de type wiki, ou Atlassian Confluence
- un site web dédié
Les documents bureautique sont bien adaptés à la documentation de procédures, ou de spécifications. Cependant, ils souffrent de nombreux défauts comme le manque d’archivage des modifications, une recherche compliquée, un fort liant entre le format et le contenu et sont souvent portés par des formats propriétaires (le fameux .docx).
Les référentiels de type wiki répondent au problèmes de recherche et d’archivage des historiques de modifications. Cependant, ils nécessitent souvent une infrastructure avec une base de données, et ont donc un coût d’hébergement et de maintenance.
Le cas du site web statique dédié est le plus adapté à un projet open-source. Le site sera exposé sur internet, aidant à mettre en visibilité le projet. Un site web statique nécessite un hébergement minimum, sans base de données, et sera donc plus simple à mettre en place.
documentation-as-Code
Pour encourager les développeurs à rédiger plus de documentation, il est intéressant de considérer l’approche documentation-as-code. Cette approche s’appuie sur les process et outils de développement pour proposer aux développeurs un moyen moderne d’écrire et publier leur documentation.
Dans un processus de documentation-as-code, les développeurs rédigent et archivent la documentation au même endroit que le code source, dans un repository git. Cela permet de fournir une documentation plus précise, et plus à jour. Les mises à jour de documentation sont effectuées en même temps que les mises à jour du code source.
Un site web de documentation pourra alors être généré à partir des documents rédigés par les développeurs. Ce site pourra être publié avec des chaînes d’intégration continue.
Les formats asciidoc et markdown
En documentation-as-code, la documentation sera écrite dans un format simple, déjà maitrisé par les développeurs. Un des avantages principaux est que ces formats peuvent être édités dans les IDE que les développeurs utilisent déjà.
Les deux formats les plus utilisés sont l’asciidoc et le markdown.
L’intérêt d’utiliser ces formats est multiple:
- le développeur se concentre sur la rédation du contenu plutôt que sur le formattage des données
- la documentation peut être archivée comme du code source, voire dans le même repository que le projet
- ces formats sont simples d’utilisation, même pour des personnes ayant peu ou pas de connaissances techniques
Les générateurs de sites web statiques
Des fichiers markdown ou asciidoc sur un repository git peuvent parfois être suffisant. Gitlab et Github sont capables d’afficher des fichiers markdown ou asciidoc directement dans leur interface. C’est le cas par exemple des fameux README.md qu’on retrouve sur une majorité de projets.
Cet usage peut suffire pour documenter une librairie ou un projet simple.
D’autres projets, plus compliqués, auront plus de pages de documentation, et des besoins de personnalisation, c’est là où un générateur de site web statique sera utile.
asciidoc et asciidoctor
La suite de cet article ne décrira pas comment mettre en place asciidoc et asciidoctor, mais il était important de mentionner ces outils, qui sont utilisés par de nombreux projets.
asciidoc, couplé au générateur asciidoctor permet directement de générer des pages HTML statiques à partir de un ou plusieurs fichiers de documentation source. Les pages HTML générées peuvent alors être publiées directement. C’est ce qui est utilisé par le framework Java Spring par exemple.
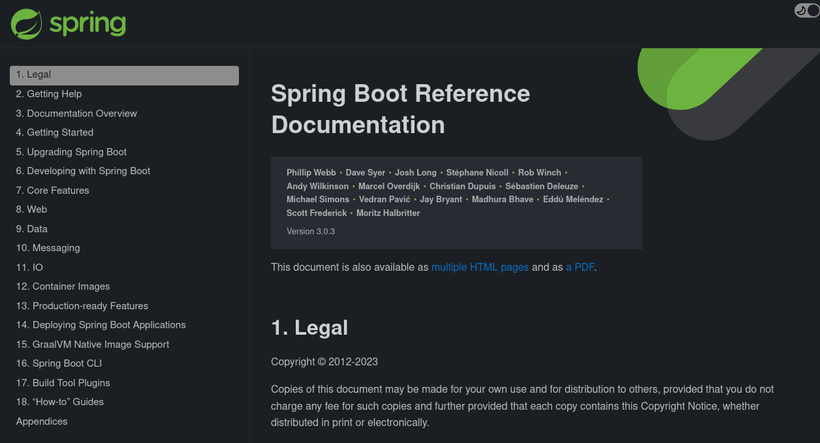
Voici à titre d’exemple la documentation générée pour le framework Spring , à partir des documents asciidoc disponible sur Github:

Les sources sont visibles sur le Github de Spring.
Spring utilise donc asciidoctor pour générer leur documentation dans 3 formats différents:
- un pdf complet
- une page HTML complète (autonome)
- un ensemble de pages HTMLs liées entre elles
markdown et MkDocs
Bien qu’asciidoctor propose de générer plusieurs formats, d’autres générateurs compatibles Markdown existent:
- Jekyll, est plutôt orienté blogging
- Hugo, est orienté site web généraliste
- MkDocs, est orienté documentation
Ces générateurs amènent une structure de site web classique, avec une navigation à plusieurs niveaux de menus, et souvent des champs de recherche.
Parmis ces 3 solutions, MkDocs est le plus orienté documentation, c’est cet outil que nous allons mettre en place dans la suite de cet article.
Mise en place de MkDocs
Nous allons voir dans la suite de cet article:
- l’installation et la configuration de MkDocs
- l’utilisation et la configuration d’un thème et sa customisation (logo, couleurs)
- la rédaction de quelques pages
- la publication en site statique avec Github Actions & Github Pages
Création du projet de documentation
La documentation peut être créée comme un repository Git dédié, ou comme un répertoire d’un repository existant, dans le cas d’une approche mono-repo par exemple.
C’est cette deuxième solution que nous allons suivre.
Dans un projet existant, on commence par créer un répertoire docs:
mkdir docs/
La création du squelette de documentation peut se faire avec le CLI (pour Command Line Interface) de MkDocs et la commande mkdocs new, ou simplement en initialisant quelques fichiers à la main.
Nous allons créer l’arborescence suivante:
.
├─ docs/
│ └─ index.md
└─ mkdocs.yml
Le contenu de notre fichier mkdocs.yml minimal est le suivant:
site_name: Galactic Empire
Pour référence, la documentation de MkDocs liste les paramètres de configuration qui peuvent être modifiés dans le fichier mkdocs.yml.
Un fichier docs/index.md permet de servir de page d’accueil:
# Documentation
Bienvenue sur la documentation de l'Empire Galactique
Démarrage de MkDocs en mode preview
MkDocs est écrit en python, et peut être installé en quelques commandes. La procédure d’installation est simple:
pip install mkdocs
Il existe également des images Docker dédiées, qui seront utiles pour l’automatisation avec Github Actions ou Gitlab CI pour la publication, bien que nous allons nous en passer.
Le démarrage du site, en mode preview, se fait en une commande:
$ mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.15 seconds
INFO - [09:32:45] Watching paths for changes: 'docs', 'mkdocs.yml'
INFO - [09:32:45] Serving on http://127.0.0.1:8000/
Le site web est construit, et disponible en local:

Ajout d’un thème & customisation
Le thème par défaut n’est pas très élégant. Plusieurs thèmes existent, et il est possible de créer le sien, à condition de savoir un peu développer en HTML/CSS.
Néanmoins, un thème populaire est Material for MkDocs (13k stars sur Github). Ce thème propose une interface épurée, personnalisable, et le support d’extensions à markdown.
L’installation du thème se fait en une ligne de commande:
pip install mkdocs-material
Pour utiliser notre thème, il faut le préciser dans le fichier mkdocs.yml:
site_name: Galactic Empire
# configuration du thème
theme:
name: material
Nous allons maintenant un peu customiser notre thème. Toutes les instructions sont disponible dans la documentation de Material for Mkdocs:
Le logo
Pour changer le logo, il faut indiquer quel fichier utiliser dans la configuration.
Pour notre exemple, je suis allé chercher un logo libre de droits sur le site web https://pngrepo.com, et je l’ai positionné dans un répertoire docs/assets que j’ai créé pour l’occasion:
.
├── docs
│ ├── assets
│ │ └── death-star.png
│ └── index.md
└── mkdocs.yml
Le logo est ensuite référencé dans le fichier de configuration:
site_name: Galactic Empire project
# configuration du thème
theme:
name: material
logo: assets/death-star.png
À noter que le répertoire assets déclaré dans la configuration est bien relatif au répertoire docs.
Les couleurs
La configuration des couleurs passe par une déclaration CSS, si on veut sortir des couleurs proposées dans la palette de couleurs par défaut. Un fichier css peut surcharger l’ensemble des variables de couleurs prédéfinies. La liste des variables est disponible dans le fichier de définition des couleurs du code source de Material for MkDocs.
Pour surcharger les couleurs principales, il suffit donc de les re-déclarer dans un fichier .css, de cette manière:
:root {
--md-primary-fg-color: #394A59;
--md-accent-fg-color: #556567;
}
Le fichier .css doit être déposé où l’on souhaite. Ici, nous avons créé un répertoire docs/stylesheets:
.
├── docs
│ ├── assets
│ │ └── death-star.png
│ ├── index.md
│ └── stylesheets
│ └── galactic-empire.css
└── mkdocs.yml
Enfin, le fichier .css doit être référencé dans la configuration de notre site:
site_name: Galactic Empire project
# configuration du thème
theme:
name: material
logo: assets/death-star.png
extra_css:
- stylesheets/galactic-empire.css
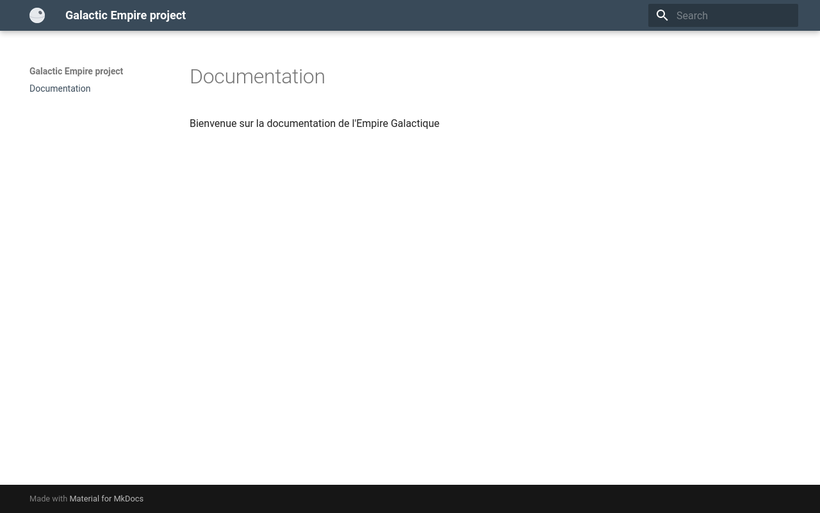
Et voici notre site avec le thème et sa customisation.

L’ajout de contenu
L’ajout de contenu passe maintenant simplement par l’ajout de nouveaux fichiers markdown dans le répertoire de documentation.
Voici un exemple de page de contenu supplémentaire:
---
title: Organisation
author: Darth Vader
---
# Organisation de l'Empire Galactique
L'Empire Galactique est dirigé par l'Empereur Palpatine.
Son bras droit est le seigneur Vador.
Le Grand Moff Tarkin est le gouverneur régional de la Bordure Extérieur.
Il est à la tête du projet "Étoile de la mort", et son commandant.
L’en-tête du fichier est au format Front Matter, qui a été popularisé par Jekyll.
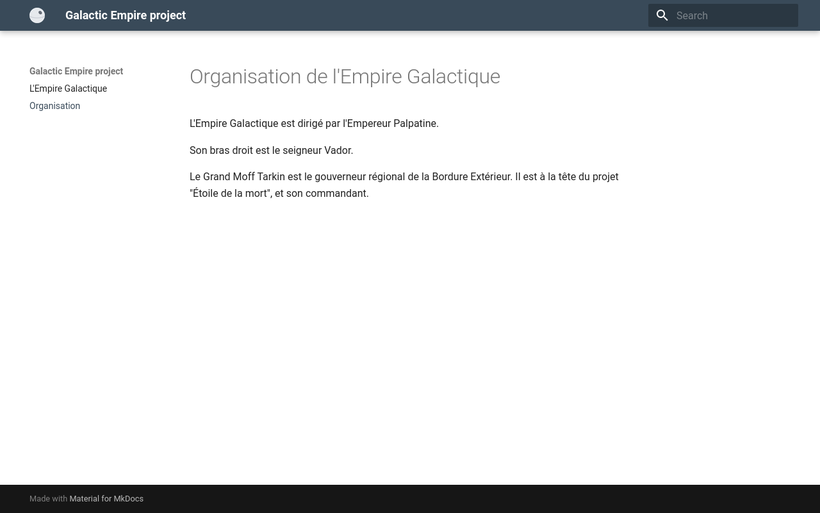
Le rendu est le suivant:

Notez que :
- le titre de la page est celui du premier header Markdown
# - dans la navigation de gauche, le titre utilisé est celui du bloc de description de la page Front Matter.
- le nom de l’auteur apparaît dans les méta-données de la page générée:
<head>
...
<meta name="author" content="Darth Vader">
...
</head
Publication avec Github Actions & Github Pages
Maintenant que notre site web est fonctionnel, nous allons le mettre à disposition sur le web avec Github Pages.
La création d’un repository Github et les bases de Github Actions sont en dehors du périmètre de cet article.
La construction du site web se fait avec la commande mkdocs build.
L’exécution de cette commande produit un nouveau répertoire site qui contient le site web généré:
$ mkdocs build
INFO - Cleaning site directory
INFO - Building documentation to directory: ekit3/mkdocs-website-sample/site
INFO - Documentation built in 0.16 seconds
Nous allons donc utiliser cette commmande pour générer notre site web à publier.
Voici un workflow Github Actions, qui installe le langage Python, MkDocs et Material for MkDocs, et construit notre site:
name: Build & Publish site
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Set up Python ${{ matrix.python-version }}
uses: actions/setup-python@v3
- name: Install dependencies
run: |
python -m pip install mkdocs
python -m pip install mkdocs-material
- name: Build site
run: |
mkdocs build
L’étape suivante consiste à publier le site construit sur Github Pages, ce qui se fait avec 2 actions dédiées.
L’action upload-pages-artifact permet de sélectionner un répertoire à envoyer à Github Pages, en l’occurence, notre répertoire site, qui contient notre site web.
- name: Upload Pages Artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./site
Cette action peut être ajoutée au job build décrit plus haut.
Enfin, l’action deploy-pages permet d’exécuter le déploiement, nous l’ajoutons dans un job séparé:
jobs:
build:
[...]
deploy:
needs: build
runs-on: ubuntu-latest
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
Le fichier final complet est disponible sur le repository Github contenant le code source de cet article.
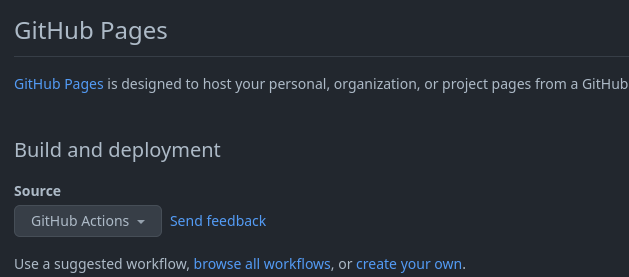
À noter que le déploiement avec Github Pages doit être activé dans le repository Github, et que le repository doit être public :

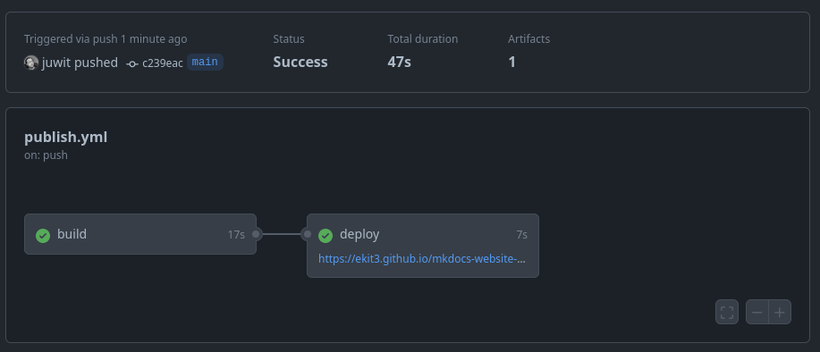
Une fois le fichier Github Actions publié, le workflow pourra s’exécuter, et publier le site web:

Le résultat final est visible via ce lien.
Le code source de cet article est disponible dans notre repository Github mkdocs-website-sample.
Conclusion
En conclusion, nous avons vu les principes de documentation-as-code, et qu’il était très simple de publier une documentation sous la forme d’un site web. Nous avons également vu comment utiliser le format markdown, couplé à l’outil MkDocs et le thème Material for MkDocs pour générer un site web et le personnaliser. Enfin, nous avons vu comment utiliser Github Actions et Github Pages pour publier notre site de documentation sur internet.
MkDocs, couplé à un hébergement avec Gitlab Pages ou Github Pages, permet de générer un site web en quelques étapes rapides. Cela en fait l’outil idéal pour documenter un projet open-source ou interne.
Liens
- Documentation de MkDocs
- Documentation de Material for MkDocs
- La customisation de Material for MkDocs (couleurs, fonts, icônes)
- L’icône Death Star utilisée pour le site généré sur pngrepo.com
- Les actions Github utilisées :
- Le code source associé à cet article